Colors
FLTK can handle true color. Some convenience colors are made available in the enums::Color enum:
- Black
- White
- Red
- Blue
- Cyan ...etc.
You can also construct your colors using Color methods:
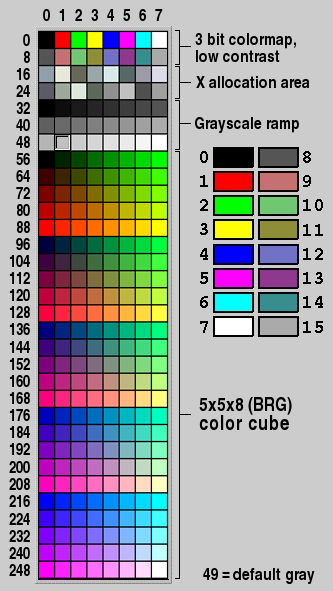
- by_index(). This uses fltk's colormap. Values range from 0 to 255:
#![allow(unused)] fn main() { let red = Color::by_index(88); }

- from_hex(). This takes a 24-bit hex value in the form RGB:
#![allow(unused)] fn main() { const RED: Color = Color::from_hex(0xff0000); // notice it's a const functions }
- from_rgb(). This takes 3 values r, g, b:
#![allow(unused)] fn main() { const RED: Color = Color::from_rgb(255, 0, 0); // notice it's a const functions }
The Color enum also offers some convenience methods to generate different shades of the chosen color, using .darker(), .lighter(), .inactive() methods and others:
#![allow(unused)] fn main() { let col = Color::from_rgb(176, 100, 50).lighter(); }
If you prefer html hex string colors, you can use the from_hex_str() method:
#![allow(unused)] fn main() { let col = Color::from_hex_str("#ff0000"); }